

Marc Bouchenoire
Detail-obsessed
Designing and building delightful products, interactions, and APIs.
I’m currently living in Nantes, France and working on collaborative components—amongst other things—at Liveblocks.


Detail-obsessed
Designing and building delightful products, interactions, and APIs.
I’m currently living in Nantes, France and working on collaborative components—amongst other things—at Liveblocks.
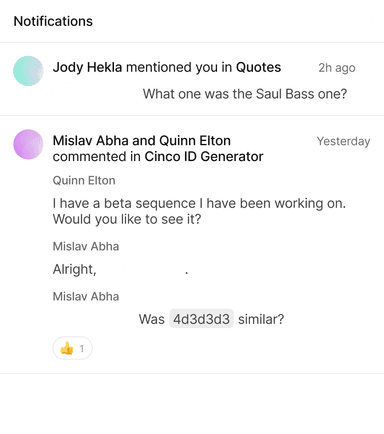
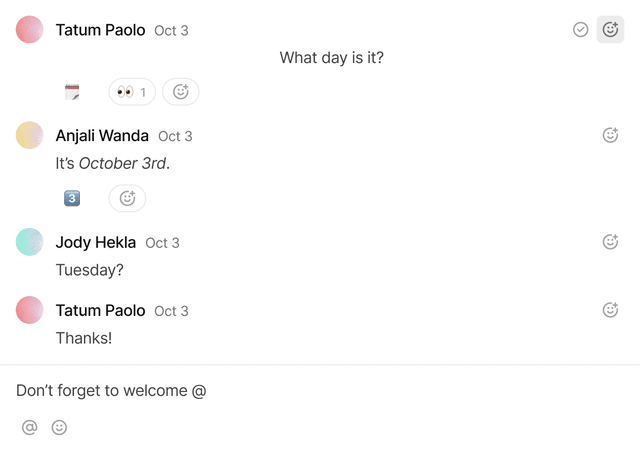
I started getting involved on the product engineering side with our DevTools extension, and it then became my primary side with Comments. I’m now focusing on the React layer of our opinionated products, from component APIs to hooks, default styles, unstyled primitives, rich text editors, internationalization, codemods, and more.

import {
Composer,
Comment,
} from "@liveblocks/react-comments/primitives"
function CustomComposer(props) {
return (
<Composer.Form {...props}>
<Composer.Editor
components={{
Mention,
MentionSuggestions,
Link,
}}
/>
<Composer.Submit>Create thread</Composer.Submit>
</Composer.Form>
);
}


Before focusing on the product engineering side of Liveblocks, I was involved in many areas of liveblocks.io. From refactoring the docs and examples gallery to live in the public repo, to building multiplayer landing pages, interactive blog posts, advanced examples, and more.
As part of the site team, I worked on various aspects of framer.com. From rewriting it from the ground up using Next.js, Sanity and SCSS modules, to building interactive landing pages, search systems, custom hooks to orchestrate scroll animations, and more.
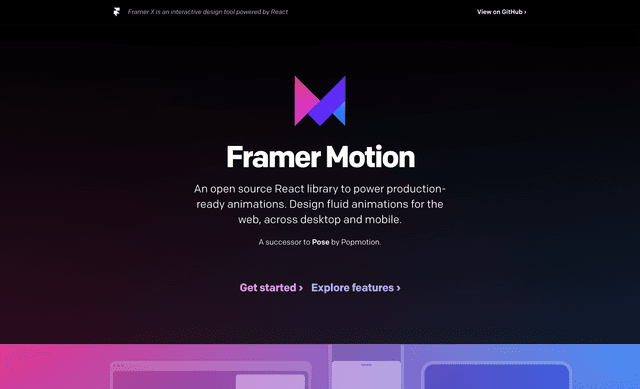
I worked on Framer Motion’s initial public release and its subsequent redesign. From drafting its branding to designing and building its landing page, using interactive examples to teach concepts like declarative animations and gestures.

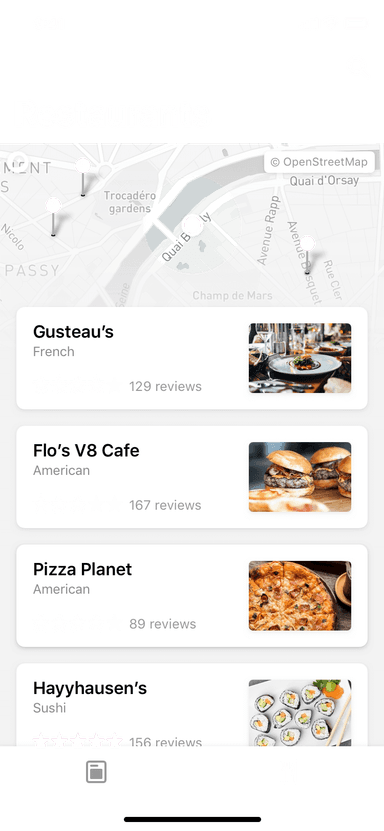
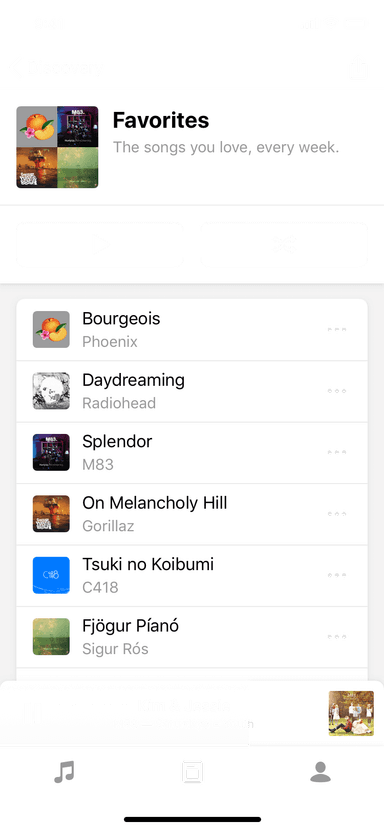
I designed Sketch Elements, a UI kit built with and distributed by Sketch as a Library. It started out as a simple template to get started on a new iOS project but ended up heavily focusing on customization, showcasing advanced Symbols use cases.


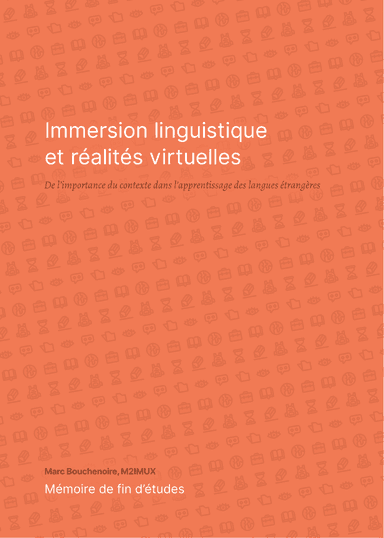
During my master’s in interaction design, I worked on language learning through the lens of immersive interfaces. My thesis focused on language immersion and some of its ideas resulted in a series of prototypes, exploring gestural interactions and other aspects of spatial computing.


A selection of open source projects.
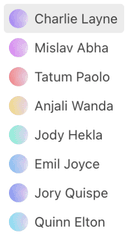
A lightweight, unstyled, and composable emoji picker for React.
1670
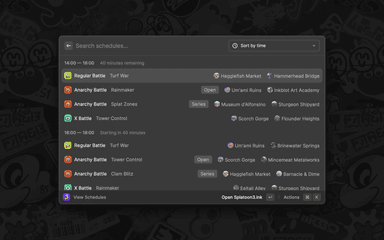
A Raycast extension to view Splatoon’s current schedules.

Measure text asynchronously.
28
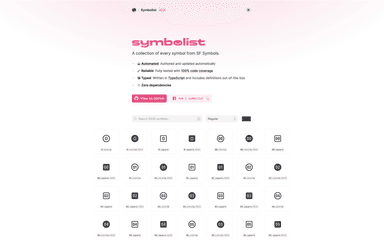
A collection of every symbol from SF Symbols.
28
A collection of dimensions from iOS and iPadOS devices.
9
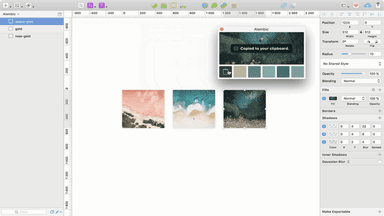
A Sketch plugin to extract a color palette from images.
565
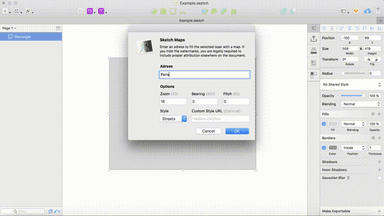
A Sketch plugin to fill layers with maps.
85
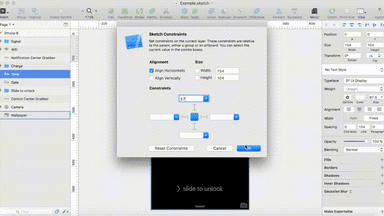
A Sketch plugin that integrates constraints to lay out layers.
1265
The places I’ve worked and studied at.
Liveblocks2023–Present
Staff Design Engineer
Liveblocks2022–23
Senior Design Engineer
Framer2021–22
Design Engineer
Framer2019–21
Product Designer
Framer2019
Product Design Intern
Awkward2018
Product Design Intern
L’École de Design2017–19
Master’s degree in Immersive Design
L’École de Design2014–17
Bachelor’s degree in Interaction Design
What I’ve recently listened to and watched.